BluePower
I make generators on Perchance.org and do a bunch of other cool things.
Links:
- My Generators: perchance.org/power-generator-manager
- Mastodon: https://mastodon.social/@BluePower
- 15 Posts
- 12 Comments

 0·8 months ago
0·8 months agoIt’s text2image since the framework was originally used to create customizable text-to-image generators I think.

 2·1 year ago
2·1 year agoThe AI Chat is powered by the AI Text Plugin which uses Llama-based AI model, though I’m unsure what version it is, since it is recently being “upgraded” by the Dev I think. However, you can’t actually run or save the generator locally. It is possible to save or download it, but the AI chat functionality won’t work in the offline downloaded version, since the AI stuff can only be run on the website (see this reference as to why).
- If you’d like to play around with running AI text generation models on your own machine (“locally”), then r/LocalLLama is a good community to join.
—Notes of
ai-text-plugin

 1·1 year ago
1·1 year agoYeah thanks for pointing out the issue, I definitely missed that one. I’ve corrected it on the second generator and it worked now.
The former should probably be throwing an informative error though…
It is interpreted as a valid, unevaluated string value so that’s probably why it didn’t throw any error. Maybe instead should create a warning for this import mistake so newbies can easily point it out (especially if they noticed something wrong with it) 🙂

 1·1 year ago
1·1 year agoUpdate: After some more testing, the URL params in A Venture Poem Generator now works using the plugin import but not with the view counter experiment one (that link has
?performanceMode=trueinserted for testing). It still greets with the default inputHello, userwithout mentioning the inputted name in the URL. It still works inurl-params-plugin-examplethough.@[email protected] would be nice to take a look at this issue. Is that caused of something with the generators or something else?

 1·1 year ago
1·1 year agoAnother great use of
evaluateItem(from my experience) is that it helps evaluate strings containing arbitrary code into proper output behind-the-scenes before modifying them with other properties or functions. For example, running["[conjugate(verb).gerund] [adjective.pluralForm]"]outputs as expected, a phrase consisting of a gerund verb and a pluralized adjective word. The Perchance engine evaluates the unevaluated string right away after any modifications (for example, throughtitleCase) were made. And so, running["[conjugate(verb).gerund] [adjective.pluralForm]".titleCase]will result in a mixedundefinedor(syntax error)output (e.g.intending undefined) because it converted the unevaluated string (which is the Perchance code) into title case before it was evaluated, and results in an unwanted output.But prepending
evaluateItemright before any modification would do the opposite - it evaluates the string before any modifications was made. Using that, running["[conjugate(verb).gerund] [adjective.pluralForm]".evaluateItem.titleCase]would output a properly title cased phrase in that same format because the Perchance code inside the string is evaluated before the final output was eventually made title cased.

 3·1 year ago
3·1 year agoYou can replace the square brackets inside with parentheses, otherwise it’ll just be interpreted as an array:
[]

 2·1 year ago
2·1 year agoWhile the event is starting, I want to mention some more thoughts I’ve been keeping earlier after hosting the event midnight, about some planned updates for the Events page in the future (and probably going to implement them in the next Preview updates right away):
- Some of the big events (like image contests and big moment updates like “A Venture for the Big Update”) will be integrated into the Hub for greater visibility (so the event will also be shown as a Hub event in the Events tab), but some smaller events (like break times or Silent Days) will only be exclusively shown on the Generator Manager Events page
- The description will also use Markdown since I feel that wasn’t well-polished enough and would sometimes break out when writing down for the first event
- Probably also planning for an entire UI overhaul/rearrangement for the event page as well
- Also planning to implement an events flyout somewhere in the sidebar or the Home page (similar to the Events flyout in the Hub)
- etc, etc…
(Will write down more once they start to pour in)

 2·1 year ago
2·1 year agoYou can prevent the output from accidentally evaluating the
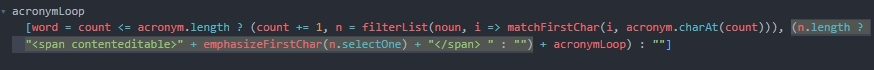
selectOneof emptynarrays by just not evaluating the<span contenteditable ...part when that empty array has no length (basically you put a condition in which ifnisn’t empty then evaluate the span word element, which eliminates that syntax error problem):
You can also check for
n.length > 0instead ofn.length. Also pretty cool generator concept! A random letter generator button might be a good idea. Here’s how would you implement this using a list and a button:letter ["{A-Z}".selectMany(Math.floor(Math.random()*4)+1)]<input id="acronymInput" oninput="acronym = this.value" placeholder="type an acronym :)" value="TPK" /> <button onclick="ltr = letter.evaluateItem, acronymInput.value = ltr, acronym = ltr, count = -1, update()">random letter</button>

 1·1 year ago
1·1 year agoBonus feature: If you type “rain”, “Go rain mode”, “Let it rain”, or “Just rain” in the comments of the plugin page, it’ll activate the rain effect right on the page. Otherwise, if you comment “stop”, “Please stop the rain”, or “This plugin is so cool, I’d wish to stop the rain”, it’ll stop the rain effect.

 1·1 year ago
1·1 year agoIt is a soccer team, I think.
Yeah, I’ve been really busy on something else lately. Might as well release some good non-Perchance stuff soon. 🙂